
Grundlagen der Programmierung mit JavaScript
1. A1 - HTML Grundgerüst| 1 Funktionen | 2 Variablen | 3 Bedingungen | 4 Schleifen |
|---|---|---|---|
| A1 Grundgerüst | A1 Quadrat | A1 BMI(1) | A1 Fakultät |
| A2 JavaScript | A2 Kubik | A1 BMI(2) | A1 Gauß |
| A3 MwSt | A1 BMI(3) | A2 Zinseszins | |
| A4 Rechnung | A1 BMI(4) | A2 Zielwert | |
| A3 Kredit | |||
| A3 Laufzeit | |||
| A3 Laufzeit[j:m] | |||
| A4 Konsole |
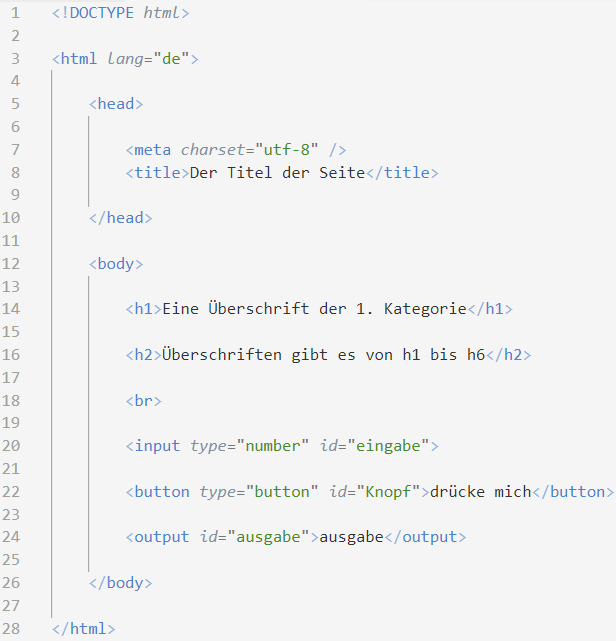
HTML - Code

Hier siehst du den HTML Code und rechts die damit erzeugte Ausgabe in einem Browser.
Ausgabe im Browser
Im Rechteck oben siehst du jeweils die Ausgabe der Programmierübung so, wie sie im Browser erscheint. Zur Übung solltest du möglichst viel selber schreiben. Hilfreich ist ein guter Texteditor. Diesen und alle Programme die hier behandelt werden, findest du als zip-Datei im Vorwort zum Programmierkurs.
Diese Seite werden wir nun - nur leicht abgewandelt - immer wieder verwenden. Das erste JavaScript Programm, das nach dem Drücken des Buttons ausgeführt wird, kommt im nächsten Beispiel). Aus dem Eingabefeld holen wir uns jeweils die Benutzereingabe und geben am Ende wieder etwas auf der Seite aus.
Die Erklärung zum HTML Code findest du unten.
Beschreibung
In HTML Sprache heißen Objekte Tags und stehen in Spitzklammern (Beispiele<body>,
<h1>, <h2>, <button>,
usw.). Normalerweise definiert so ein Objekt/Tag einen Bereich, für den er gilt wie z. B. für den body, den Rumpf der HTML Datei. Um diesen Bereich
'abzustecken' werden wie in der Mathematik Klammern gesetzt. Die sehen in HTML so aus: von Klammer auf
<> bis Klammer zu </>, Beispiel <body>
bis </body>. Manche Tags bestehen aus nichts dazwischen und beschreiben einfach
ein alleinstehendes Objekt wie das <input>-Tag.
Für alle Objekte gibt es natürlich auch Attribute, die es weiter beschreiben können. In HTML stehen diese Attribute bzw. Werte mit in den Spitzklammern. Beispiel:
<input type="number".
Das definiert ein Eingabefeld, in das Zahlen eingegeben werden sollen. Ein weiteres Attribut id="irgendEinName"
benötigen wir noch, um vom JavaScript-Programm aus das Objekt anhand dieser ID zu finden.
<!DOCTYPE html> teilt dem Browser mit, dass jetzt ein HTML Inhalt folgt. Es gibt auch andere Typen wie svg, xml, pdf, ...,
die ein Browser darstellen kann.<html>" und "Klammer zu </html>" steht der gesamte HTML Inhalt<html lang="de"> wird die Sprache auf Deutsch festgelegt.<head> stehen nur interne Angaben für den Browser<meta charset="utf-8"> heißt, dass der westeuropäische Zeichensatz mit den Umlauten ä, ö, ü, .. genommen wird.<title> steht die Bezeichnung der Seite, die im Kopf des Browsertab angezeigt wirdUnd nun zu dem Inhalt der Seite, der im Browser angezeigt wird. Der steht zwischen:
<body> und </body>
<h1> bis <h6> für Überschriften. <br> der Break ist ein Zeilenumbruch<input ..>, <button ..>
und <output ...> dienen in unseren Beispielen der klassische Ein- und Ausgabe der JavaScript Programme