
(Programmierung mit JavaScript) 4 - Schleifen
4.A3_a - Kredit| 1 Funktionen | 2 Variablen | 3 Bedingungen | 4 Schleifen |
|---|---|---|---|
| A1 Grundgerüst | A1 Quadrat | A1 BMI(1) | A1 Fakultät |
| A2 JavaScript | A2 Kubik | A1 BMI(2) | A1 Gauß |
| A3 MwSt | A1 BMI(3) | A2 Zinseszins | |
| A4 Rechnung | A1 BMI(4) | A2 Zielwert | |
| A3 Kredit | |||
| A3 Laufzeit | |||
| A3 Laufzeit[j:m] | |||
| A4 Konsole |
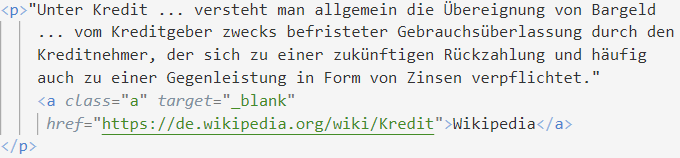
HTML

Der Ausschnitt des HTML zeigt ein neues Objekt.
Das <a> ist eines der HTML-Tags, die vom Begründer Timothy Berners-Lee
als einer der wesentlichen Bedeutungen des Hypertextes vorgesehen war: Hyperlinks in Texten verwenden,
somit die Seiten vernetzen und mehr Information zugänglich machen.
Zur Syntax des <a>-Tags: Die Attribute bzw. Werte sind target="_blank"
der Link soll in einem neuen Browsertab aufgemacht werden - ohne dieses Attribut wir die neue Seite im selben
Fenster geladen; href=".. Internetadresse.." steht für Hypertext Referenz und zeigt auf das
Ziel. Zwischen <a> und dem Ende des tags </a> steht der Textteil,
der mit dem Link versehen wird.
Ansicht im Browser

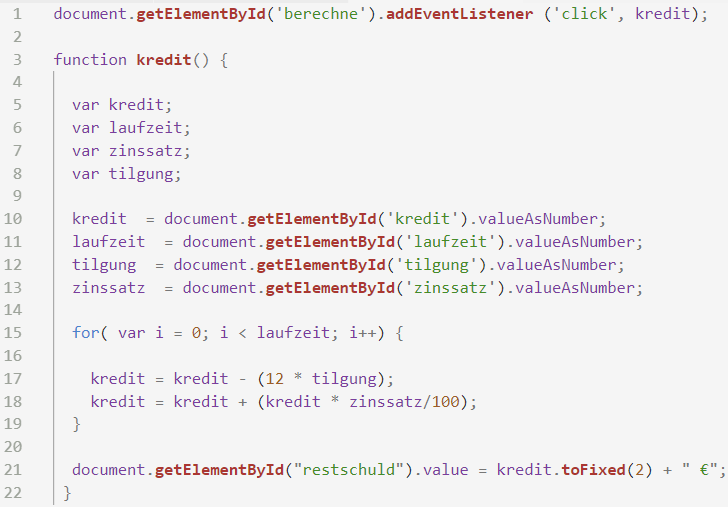
Nach dem Funktionsaufruf werden 4 Variablen angelegt und mit den Werten der Eingabefelder der HTML Seite befüllt.
Die for-Schleife läuft so oft, wie es der Benutzer im Eingabefeld laufzeit angegeben hat. Dabei werden innerhalb jedes Schleifendurchlaufs zwei Berechnungen ausgeführt:
- Zunächst wird vom Kredit 12 mal die monatliche Tilgung abgezogen
- Danach werden die Zinsen zum angegebenen Zinssatz berechnet und zum Kredit addiert
Es ist durchaus möglich, die for durch die while Schleife zu ersetzen (evtl. mit ein paar 'Verrenkungen').
Für dieses Beispiel hier geht es aber ganz gut:
Zunächst benötigen wir einen Zähler und legen dazu eine Variable var i = 0 zu Beginn
der Funktion an. Jetzt müssen wir nur diesen Zähler innerhalb der Schleife "hochzählen" i++.
Die Schleife würde dann so aussehen: while( i < laufzeit ) { ... }.
Versuche es als Übung einmal.