
(Programmierung mit JavaScript) 3 - Bedingungen
3.A1_4 - BMI (differenziertere Beurteilung)| 1 Funktionen | 2 Variablen | 3 Bedingungen | 4 Schleifen |
|---|---|---|---|
| A1 Grundgerüst | A1 Quadrat | A1 BMI(1) | A1 Fakultät |
| A2 JavaScript | A2 Kubik | A1 BMI(2) | A1 Gauß |
| A3 MwSt | A1 BMI(3) | A2 Zinseszins | |
| A4 Rechnung | A1 BMI(4) | A2 Zielwert | |
| A3 Kredit | |||
| A3 Laufzeit | |||
| A3 Laufzeit[j:m] | |||
| A4 Konsole |
Das HTML

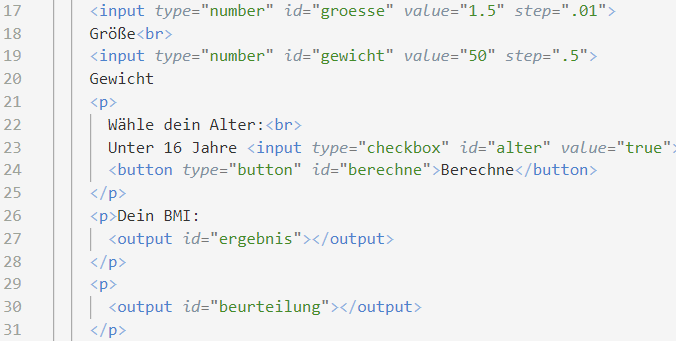
Im HTML entsteht als Erweiterung im Absatz <p> ab Zeile 21 ein neues
<input>-Tag vom Typ type="checkbox" (schaue
dir rechts die Ausgabe an). Checkboxen verhalten sich wie ein Schalter: an - "Häkchen",
aus - "leer". Intern werden dafür die Werte true oder false gesetzt. Im
Code ist der Schalter als Beispiel auf value="true", also an, gesetzt.
Ausgabe im Browser
In der letzten Version zur Berechnung des BMI wird zusätzlich danach unterschieden, ob der Benutzer über oder unter 16 Jahren alt ist. In der Literatur sind die Grenzen für Jugendliche andere als bei Erwachsenen.
Als Beispiel lässt sich bei einer Größe von 1,5 m und einem Gewicht von 40 kg der Unterschied erkennen.
Beschreibung des JavaScript

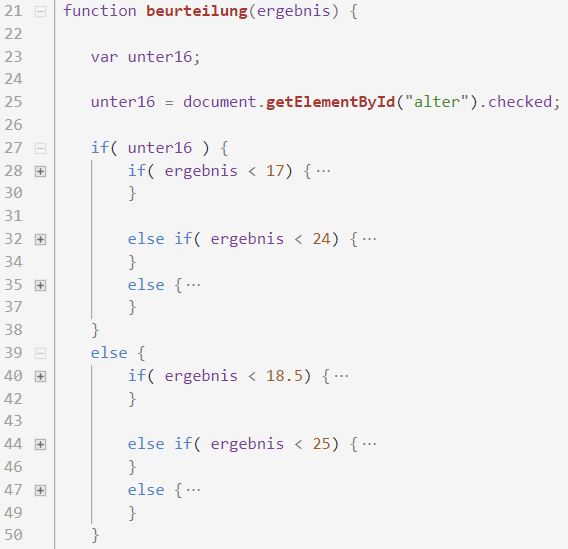
Gezeigt ist wieder nur der Ausschnitt vom JavaScript mit der Funktion beurteilung()
Zunächst wird eine Variable für den Wert der checkbox angelegt. Schön ist, dass der Wert der Variable unter16 gleich den Wahrheitswert, true oder false hat (der Fachausdruck heißt boolean).
Den Wert aus der checkbox mit der ID "alter", bekommt man mit der JavaScript Methode checked.
Um die Verschachtelung besser zu sehen, sind die Anweisungsblöcke der ja schon bekannten
Unterscheidungen if { ... } else if { ... } else { ... } für die BMI-Grenzen ausgeblendet.
Fällt einem die verschachtelte Schreibweise an dieser Stelle anfangs evtl. noch schwer,
so ist der logische Aufbau denkbar einfach:
Wenn unter 16 Jahren - if( unter16 ) -: die neuen Grenzen mit 17 und 24,
ansonsten - else - nimm die alten mit 18,5 und 25.